YouTube Videos größer und in besserer Qualität einbinden (Howto)
Wie Euch sicherlich aufgefallen ist, erscheinen hier im Blog in letzter Zeit die eingebundenen Videos etwas größer als sonst üblich. Außerdem binde ich die von YouTube so ein, dass sie – falls vorhanden – in hoher Qualität abgespielt werden. Das macht es für langsamere Internetverbindungen etwas schwieriger da die Datenmenge deutlich höher ist, allerdings denke ich, dass die meisten unter Euch mittlerweile ausreichend dicke DSL-Leitungen haben werden. Außerdem ist die „kleine“ Version ja immer noch nach Klick auf das Video bei YouTube erhältlich.
Wie funktioniert das aber? Wie bindet man das Video so in den Blog ein, dass es die gesamte Breite ausnutzt und wenn möglich in hoher Qualität abgespielt wird?Zuerst muss die verfügbare Breite feststehen. Die müsst ihr in Eurem Blogs selbst ausmessen, hier beträgt sie ca. 570 Pixel. Beim Ausmessen kann z.B. das Firefox-Plugin MeasureIt behilflich sein.
Nun brauchen wir die Standardbreite des Video-Anbieters. Bei YouTube sind das 425 x 344 Pixel. Bei YouTube sollte man dann noch 25 Pixel für die höhe der Steuerungsleiste abziehen, da diese sich nicht ändern. Teilt man nun Höhe durch Breite, bekommt man einen Faktor von 0,75 – ein Seitenverhältnis von 4:3. Das ist nun bei YouTube recht eindeutig und muss nicht gesondert ausgerechnet werden, kann bei anderen Anbietern aber abweichen.
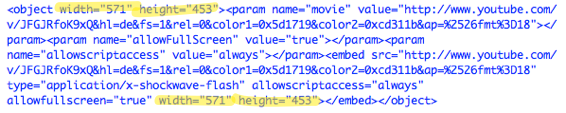
Jetzt müssen wir das Format für die Breite unseres Blogs ausrechnen. Wir multiplizieren also die zur Verfügung stehende Breite mit dem Faktor 0,75 und bekommen so die Höhe des Videos. in meinem Fall sind das 427,5 – etwas aufgerundet und die 25 Pixel für die Steuerungsleiste wieder dazugerechnet, kommen wir auf ein Endergebnis von 570px Breite und 453px Höhe. Wegen der Rundung kann es sein, dass einer der beiten Werte noch um 1-2px korrigiert werden muss um eine Rahmenlose Videodarstellung zu bekommen (YouTube und vermutlich auch andere füllen sonst auf einer Seite mit einem schwarzen Rahmen bzw. einer schwarzen Fläche auf). Mein Endwert sind 571×453. Kopiert man nun den Code des Anbieters müssen einfach nur die Werte bei „height“ und „width“ ausgetauscht werden. Bei YouTube ist dies zweimal im Code der Fall. Hier ein Beispiel:

Wollen wir nun auch noch die Videos in hoher Qualität einbinden, müssen wir den Code zweimal um einen kurzen Schnipsel ergänzen. Hier der Schnipsel:
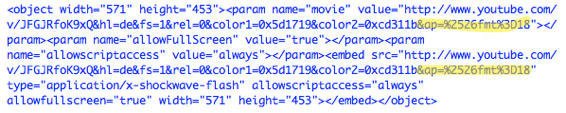
&ap=%2526fmt%3D18
Eingefügt wird der an zwei Stellen im Code die ich im folgenden Bild markiert habe:

Wir hängen den Schnipsel also inklusive dem & am Anfang (wichtig!) an das Ende der beiden URLs im Code. Dadurch wird das YouTube-Video in hoher Qualität angezeigt. Das funktioniert jedoch nur, wenn es das Video auch in hoher Qualität gibt. Das ist jedoch leicht herauszufinden. Auf der Seite des Videos bei YouTube steht dann direkt unter dem Video „In hoher Qualität anzeigen“. Hier ein kleines Beispiel für den Qualitätsunterschied und auch direkt für die große Einbindung.
1. normale Qualität:
2. hohe Qualität:
Was in diesen Videos nicht so deutlich wird ist, dass v.a. die Tonqualität bei den HiQ-Videos erheblich besser ist. Gerade bei Musikvideos wird das klar. Probiert es am besten selbst mal aus.
Wird der Code direkt ohne irgend ein Plugin im Blog eingebunden, funktioniert die Darstellung der Videos in der Regel auch in Feedreadern ganz gut. Problematisch wird es bei Anbietern wie Sevenload, die nur einen kurzen Java-Script-Schnipsel zur Verfügung stellen. Viele Feedreader, wie z.B. auch der Google Reader, unterstützen kein Javascript, damit erscheint einfach nur nichts. Besonders blöd ist es, wenn man das nicht weiss und im Text nicht entsprechend auf ein eingebettetes Video hinweisen kann. Die Feedreader verstehen dann oft den Zusammenhang zwischen dem Text und dem nicht vorhandenen Video nicht.
Nun aber viel Spaß beim Experimentieren. Ergänzungen und Fragen zum Artikel gerne jederzeit in den Kommentaren, ich nehme das dann hier auf.
Danke für den Tip.
Schön wäre ja auch ein Plugin für WordPress :)
Hi
nette Rechnung. ;)
Das einzige Problem ist, dass ich diese Videos nicht in deimem Blog anschauen kann. Er lädt und lädt, doch es zeigt es nicht an. Mit dem ‚alten‘ Code läuft es jedoch. (Firefox 3.0.3 und Safari getestet.)
Bin ich da der einzige?
Gruß
Bastel gerade an meinem WordPress Plugin Lightview Plus ( http://www.puzich.com/wordpress-plugins/lightview ) weiter.
In der kommenden Version 2.0 kann man damit auch Videos anzeigen lassen (hier ein Beispiel: http://www.puzich.com/2008/12/01/simpsons-vs-apple.html ).
Werde auch die HD Version implementieren! Danke!
Hallo,
ich habe versucht, meinen HD Kurzfilm in dieser Machart einzubetten, aber irgendwie klappt es nicht. Bekomme max. nur HQ und keine HD Quali. Irgendwie muss es doch gehen, oder?
Anbei das Filmchen:
http://www.youtube.com/watch?v=JOfBLeaQnp4
Würd mich freuen, wenn mir da jemand helfen könnte. Am besten wäre natürlich die Lightview Version, weiss aber nicht, ob das auf einer Html Seite, wie die meinige, klappt.
Gruß
Tom